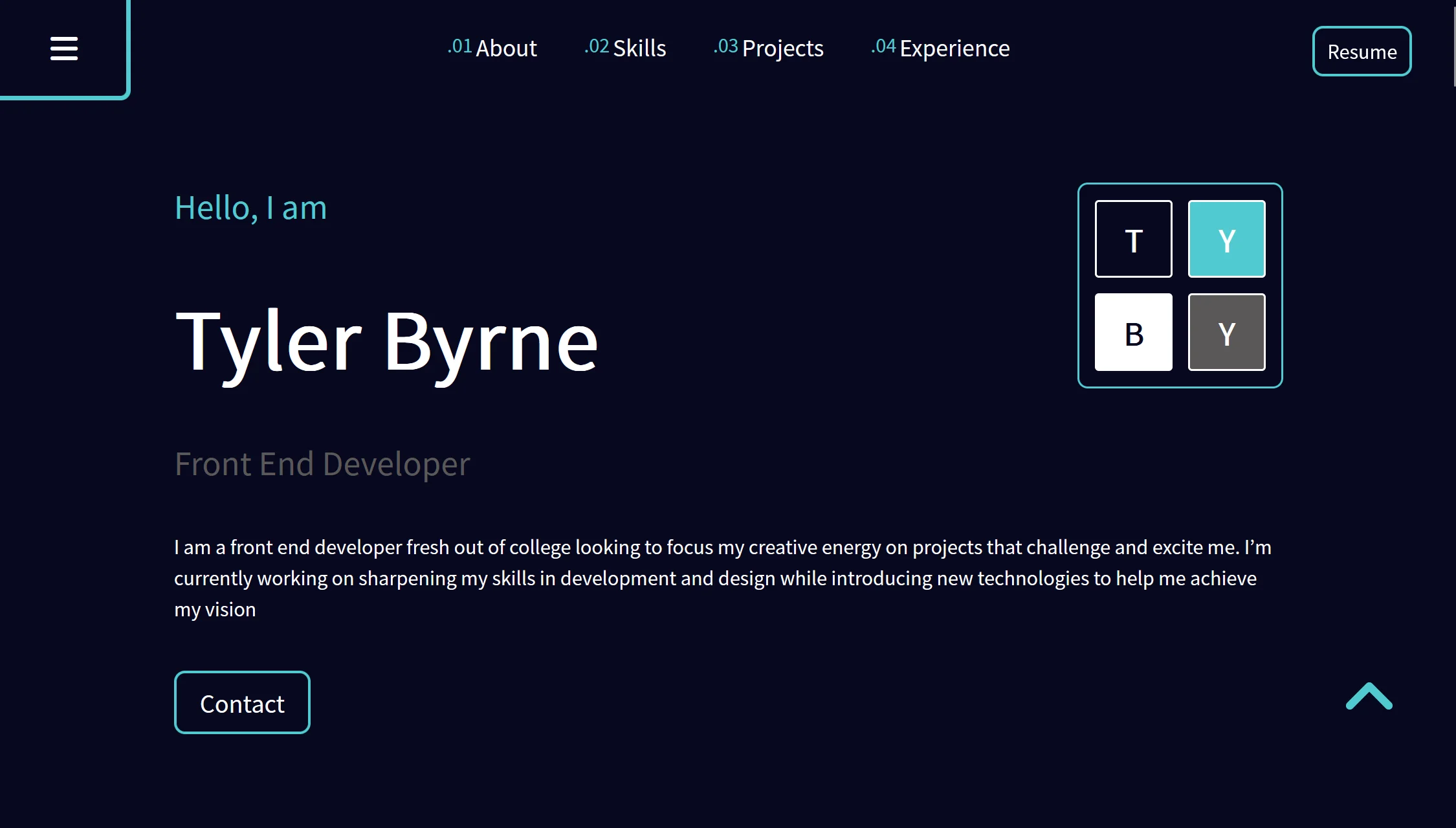
Hello, I am
Tyler Byrne
Front End Developer/Designer
I am a front end developer fresh out of college looking to focus my creative energy on projects that challenge and excite me. I’m currently working on sharpening my skills in development and design while introducing new technologies to help me achieve my vision
In June of 2022 I graduated from DePaul University. I have also completed or am completing many online bootcamps such as the Udemy Web Developer Bootcamp by Colt Steele. In my coursework I have covered many areas of Computer Science but what has really stood out to me is front-end development and design. My love for front-end development stems from my passion for programming along with my need to be creative. I’m looking forward to starting my career at a place where I can utilize my skills in HTML, CSS, design, JavaScript and Python.
Aside from making projects for the web I love to play competitive golf in tournamnets around Chicago in my free time. I also play the drums and enjoy gigging around various venues and restaurants in the Chicago area.
.webp)

Tyler Byrne Portfoilio Site
This is my current personal website portfolio. This layout is responsive to all screen sizes. In this project I wanted to show that I enjoy simple but functional design and allow viewers to learn a bit about me. I have always been a fan of the phrase "Simplicity is the ultimate sophistication", and I think that inspired the design of this project. I used HTML, CSS, JavaScript, Jquery, Figma, and Font Awesome to make this site. This was the most fun I’ve ever had making a project as I had total reign of the design and development. This gave me an oppourtunity to play around with a bunch of different animations and layouts while utilizing flexbox and grid.
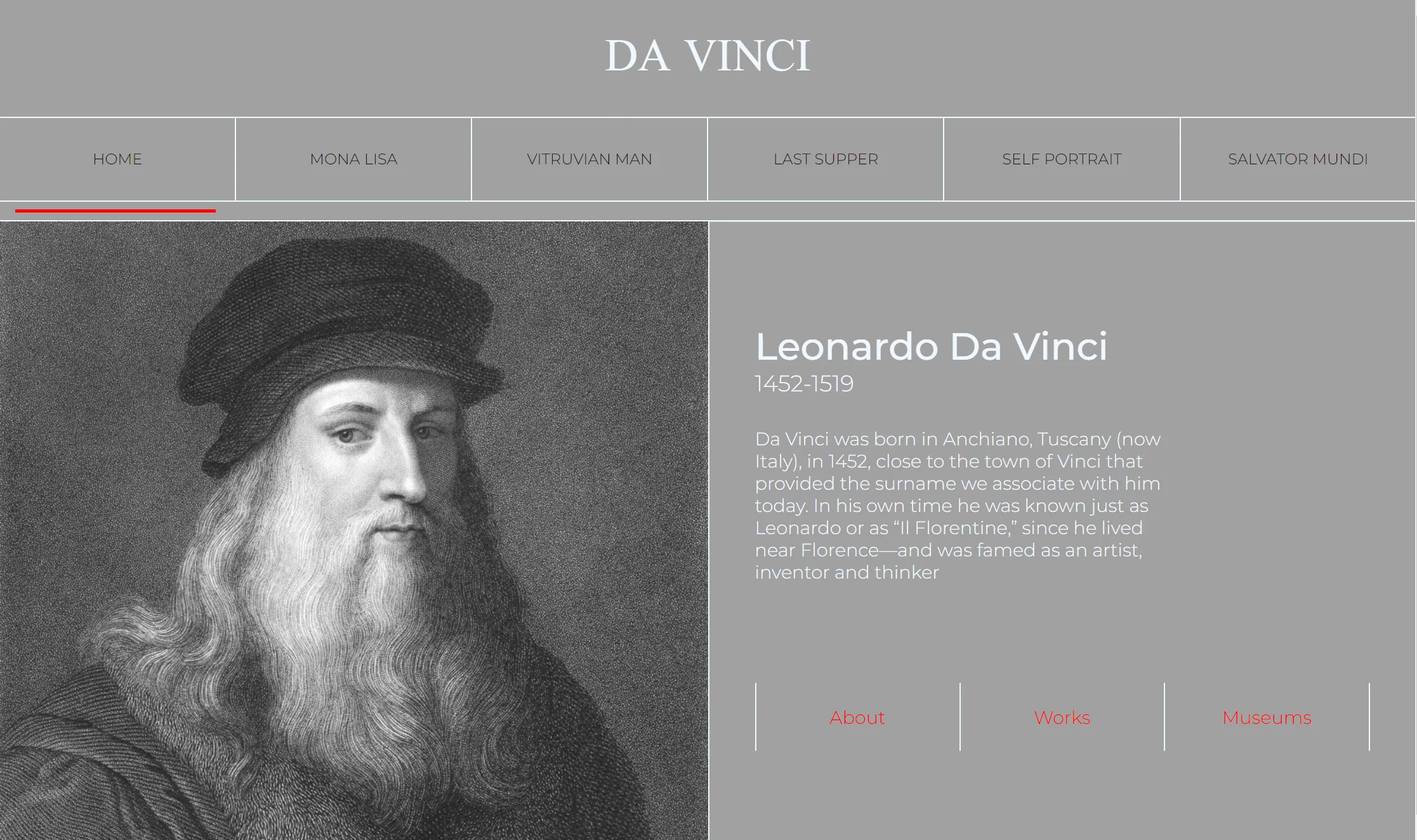
This is a Leonardo Da Vinci I made using HTML, CSS, and Javascript. This layout is responsive to all screen sizes. The inspiration for this site came to me from reading the Leonardo Da Vinci biography by Walter Isaacson (I highly recommend it). For the design, I took inspiration from one of my favorite design styles, visual borders. The opposite stroll effect is also something that I had been dying to use and I love how it turned out in this project!
Leonardo Da Vinci Site


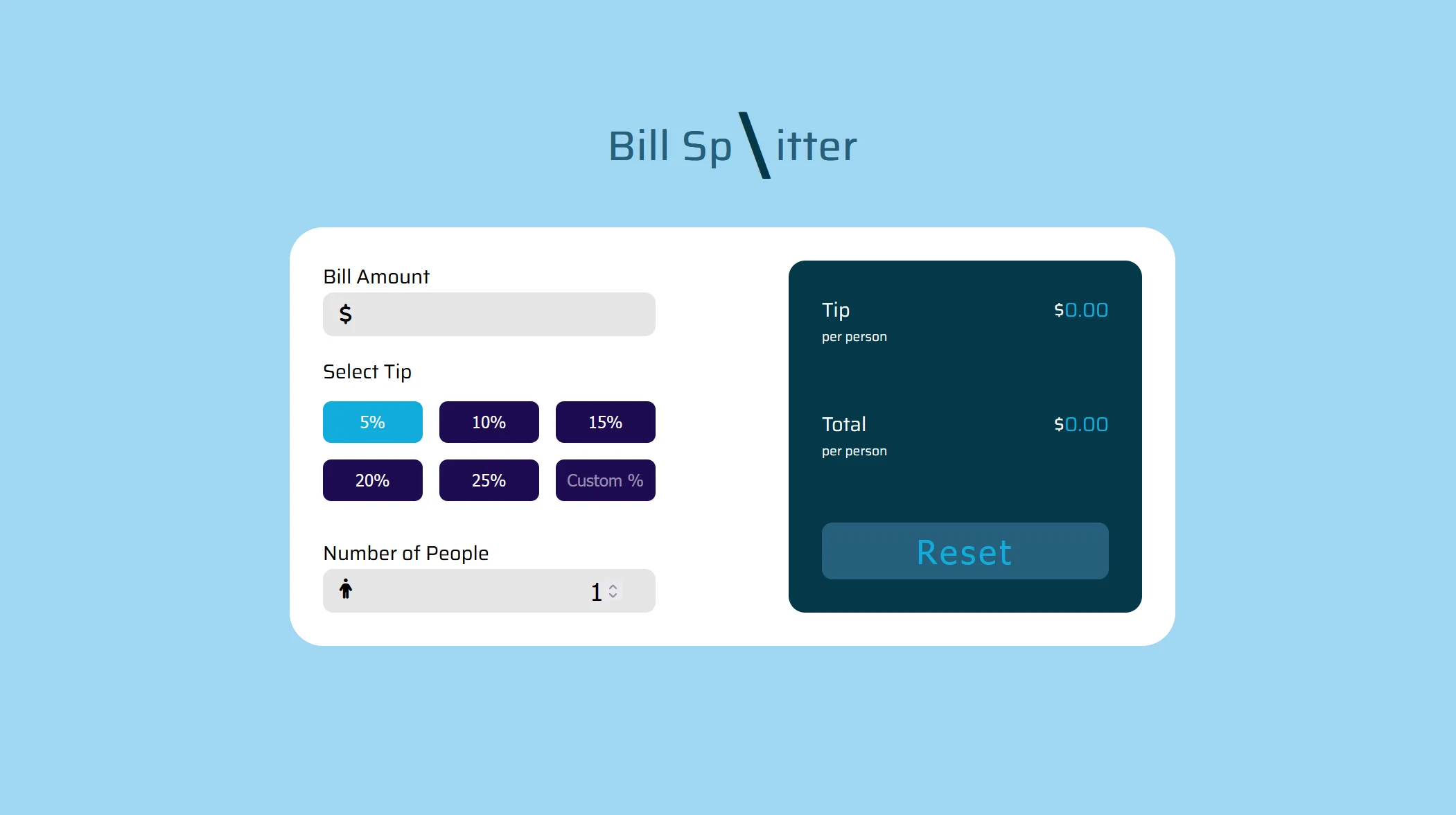
Bill Splitter Web App
This is a payment calculator I made using HTML, CSS, and Javascript. This layout is responsive to all screen sizes. This web app takes in user input for the bill amount, tip percentage, and amount of people splitting the bill. It then presents the user with the total tip per person and total amount per person. This has been a life saver for my friends and I.
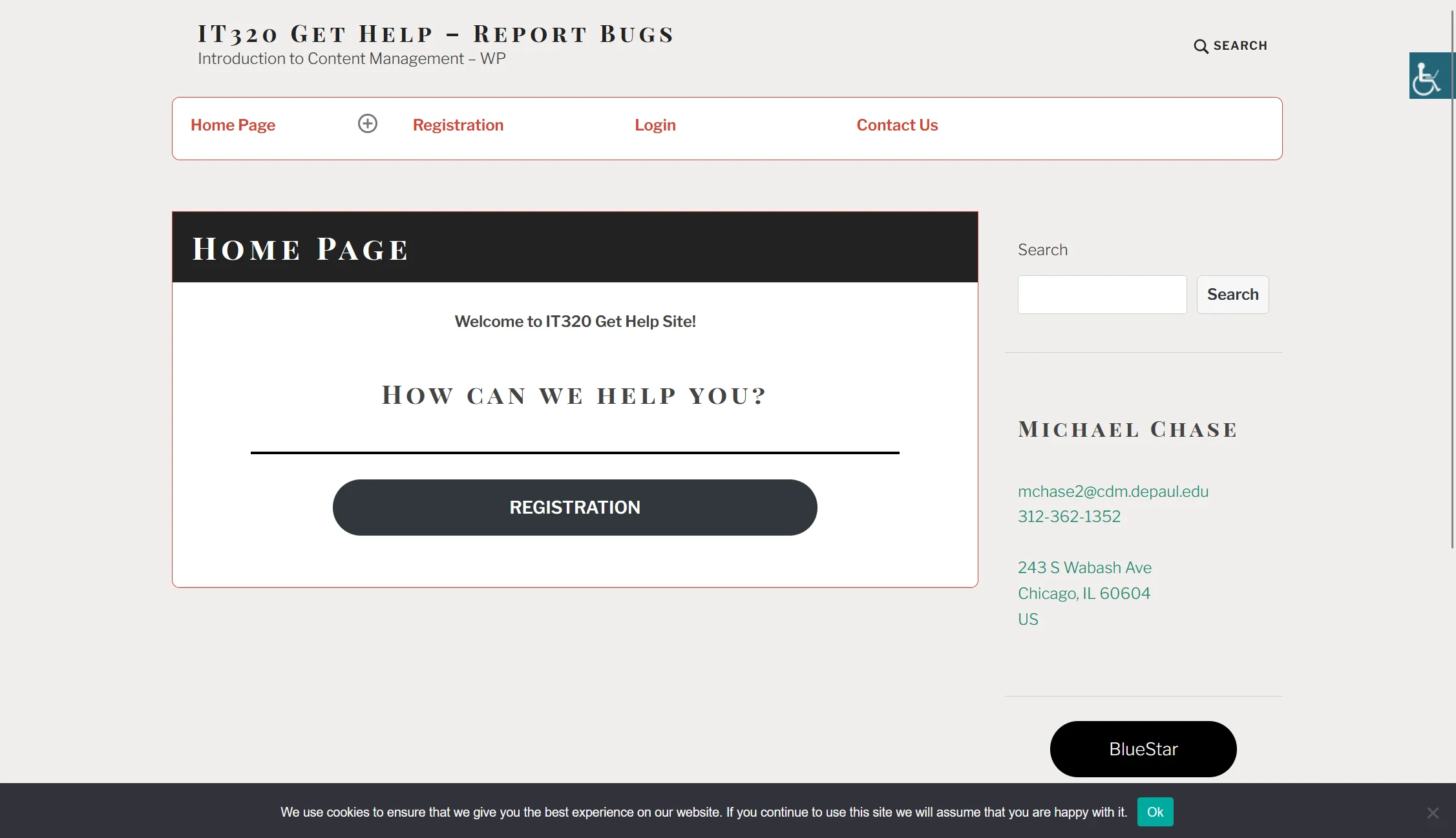
This WordPress site was created by myself and my agile team during my internship at DePaul University.This website acts as a hub for students taking IT320 for questions about course coursework and contacting their professor if needed. We created the site using Wordpress and got an oppourtunity to use many plugins I had never worked with before.
Due to plugin upgrades this site is currently undergoing maintenance
For reference please contact the acting client of this project and my DePaul professer, Michael Chase. PhoneEmail
Wordpress IT 320 Course Help Site


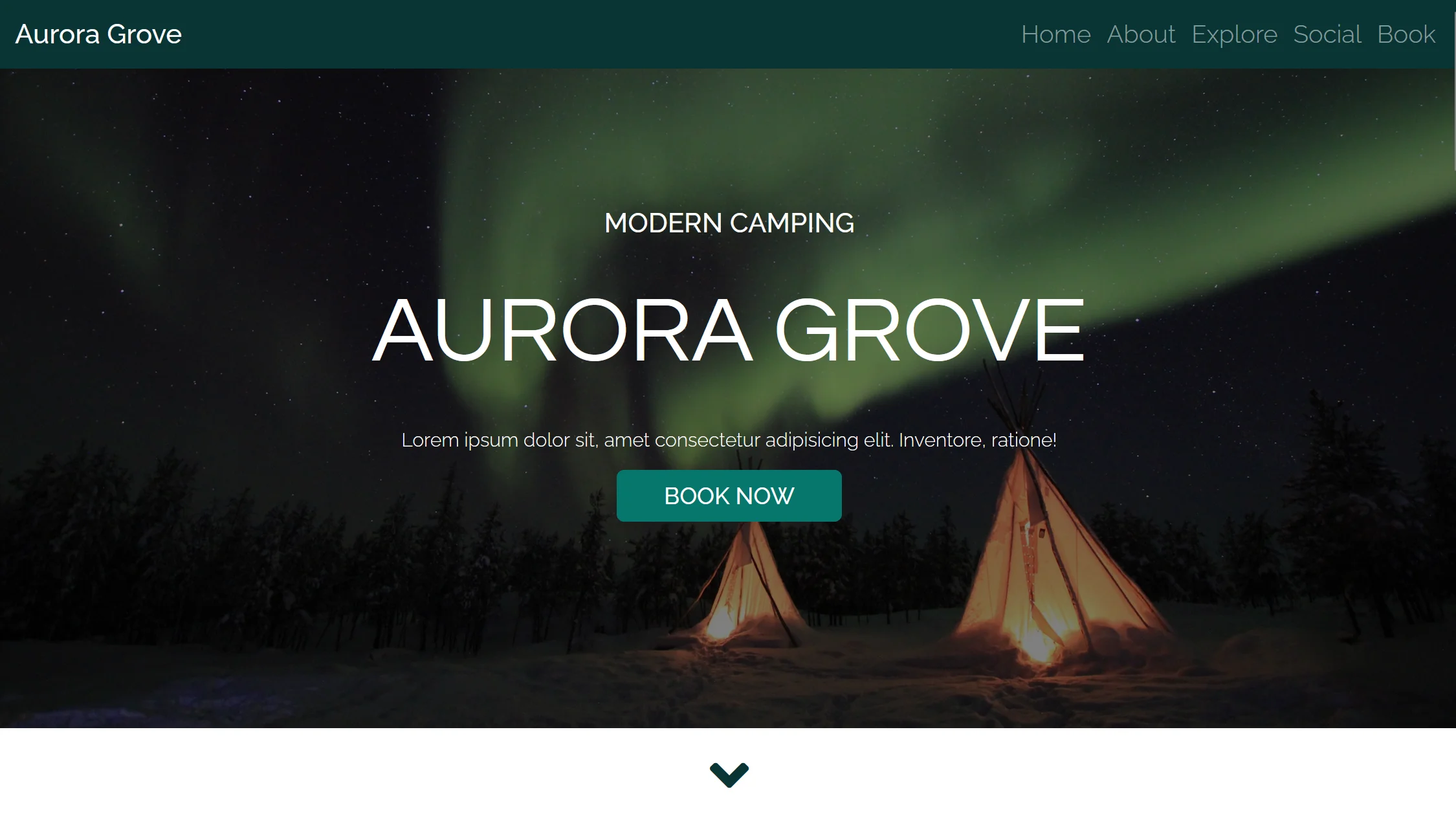
Aurora Grove Camping Site (Bootstrap)
This is a camping grounds website I made for fun using Bootstrap, HTML, CSS, and SASS. This website allows campers to learn more about what there is to do at the camping site, see pictures of the grounds, see what recent visitors are saying, and book a (dummy) reservation using a Boostrap modal. This project was inspired by the capstone of an online course I took with Udemy.
Associate Client Integration Engineer
Epsilon - June 2023 - Present
- Develop multiple automation tools to maximize efficiency while utilizing HTML, CSS, TypeScript, Angular, REST APIs, and git
- Develop scripts and process data feeds to support new client initiatives
- Maintain client-specific codebase for campaigns
- Test new integration deployments utilizing Google Tag Manager
- Collaborate daily with cross teams to drive production
- Advised account teams and clients on specific features
Information Technology Technician
DePaul University - June 2021 - January 2023
- Completed trouble tickets under pressure while using ServiceNow to ensure repairs of technology in classroom and maintain class/meeting schedules
- Troubleshot consistent computer issues to maintain zero downtime for staff and students
- Presented to and trained 400+ staff members to operate new computer system with universities new classroom user-interface
- Re-imaged 500 computers in order to keep DePaul up-to-date on latest software and to allow users access to the best software possible
- Installed computers, projectors, and monitors in order to provide the necessary equipment for high-tech lectures
Agile Wordpress Developer Intern
DePaul University - September 2021 - March 2022
- Took on a leading role in an agile team to develop and design a WordPress website
- Met with clients weekly for sprint planning and sprint review
- Ran plugin analysis to ensure the best product for our client
- Wrote a detailed training guide for the website in order to maximize the sites usability